Image Test
Contents
1 Basic Markdown Syntax for Image:
!
Images have a similar syntax to links but include a preceding exclamation point. ❕
1.1 With Label:
|
|
1.2 Without Label:
|
|
1.3 With Label and Admonition:
|
|
2 Using Image Shortcode
image shortcode is an alternative to figure shortcode. image shortcode can take full advantage of the dependent libraries of lazysizes and lightgallery.js.
|
|
The rendered output looks like this:

2.1 Using Image Shortcode with Admonition:
|
|
The rendered output looks like this:
Question
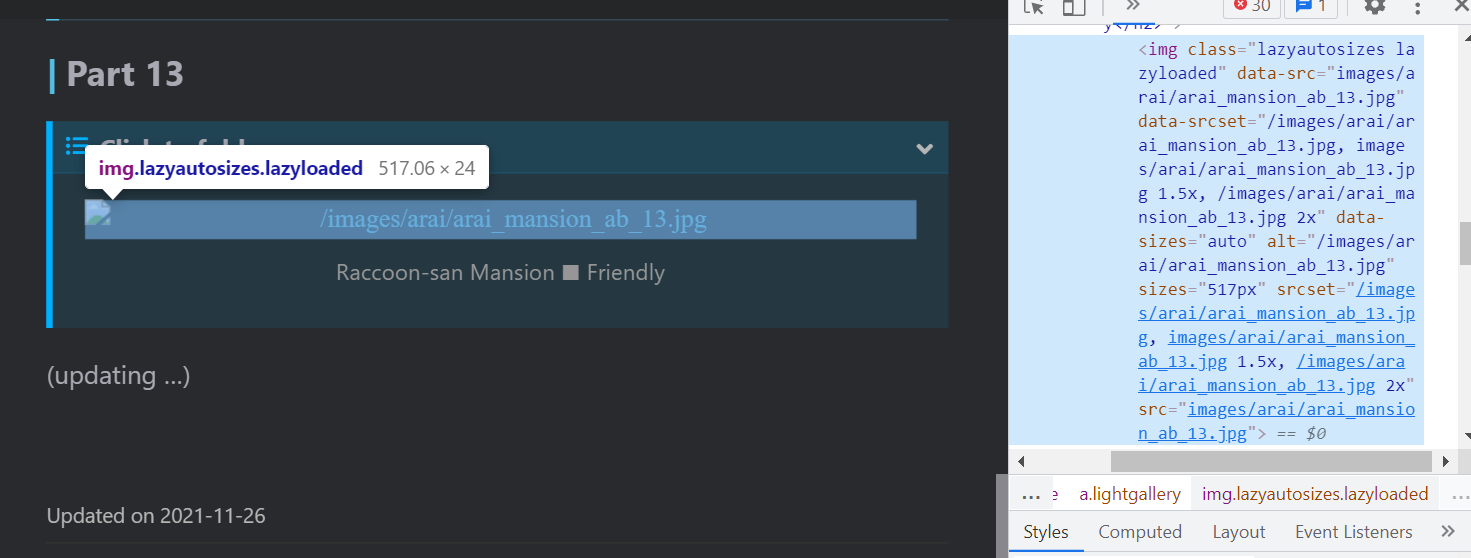
I ran into a strange problem that I’m not sure how to resolve for the time being.
Images shortcode does not function properly in admonition shortcode and only displays a link to the image (see below). Surprisingly, only one computer (my laptop) has this issue. That is, somehow because Scale and Layout of Windows Display is set to 150 %, therefore the symptom occurs globally in all browsers, instead of just one. Fortunately, images load normally on other devices (desktop PC, phones, and tablets). The image below only shows a link, but changing the zooming level of the browser forces it to show, however.
2.2 Image with Hover Text Boxes: (experimental)
|
|
|
|